Saturday August 10th 2013
at 12:53 AM

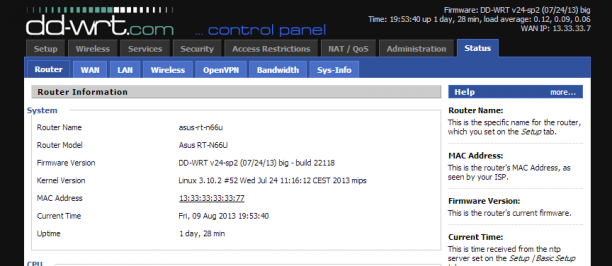
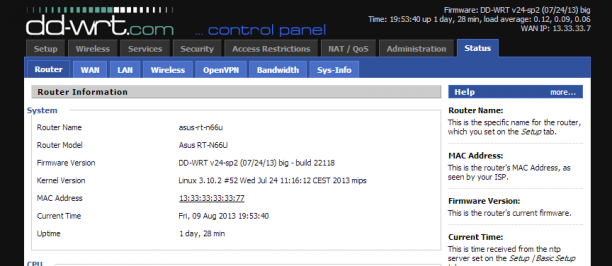
DD-WRT has recently been compiling firmware’s using the 3.x Linux kernel compared to the 2.4 and 2.6 builds. These newer kernel builds provide various improvements to the firmware. Being someone has been using K2.6 builds for a while, I decided to take the plunge and upgrade and check out how my setup worked on 3.x builds. One major setup I have is a Hurricane Electric tunnel setup on the router for IPv6. This didn’t work the same way it did on K2.6 and required some additional work. Here’s my adventures of IPv6 in DD-WRT on the 3.x builds. Hopefully providing some useful information for anyone else wanting to do the same thing
Read more →
Saturday August 10th 2013
at 12:51 AM

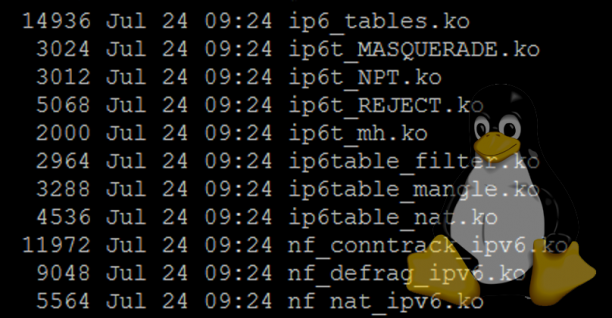
DD-WRT provides a lot of builds for different flash chip sizes. Sometimes though, you might need a module or two that isn’t included in the compiled firmware. Fortunately because of the way DD-WRT is developed (open source) you are able to grab the DD-WRT kernel sources from SVN and do a bit of DIY kernel module compiling. Though its not as simple as it sounds, but hopefully this general guide you get you on your way in compiling kernel modules. For this specific guide I am demonstrating how to compile IPv6 modules.
Read more →
Monday July 22nd 2013
at 10:56 PM

DirectAdmin is a control panel designed to make managing a web server easier. With control panels like DirectAdmin, installing and updating packages isn’t as simple as running apt-get install or yum install, most come with their own build system where packages are compiled with specific settings. DirectAdmin, is no different. It uses its own system called custombuild. At the time of writing this the latest stable version of custombuild is 1.2, though custombuild 2.0 is nearing stable release (currently RC5), but on a production server after running custombuild 1.2 for a while you’d be a little nervous as to how the jump from Apache 2.2 to 2.4 will be, or how your PHP apps are going to handle the jump from 5.3/5.4 to 5.5? Well luckily for you and myself I have a test server lined up to be able to perform the update (or migration I guess). Find out how I got on.
Read more →
Saturday July 13th 2013
at 5:02 PM

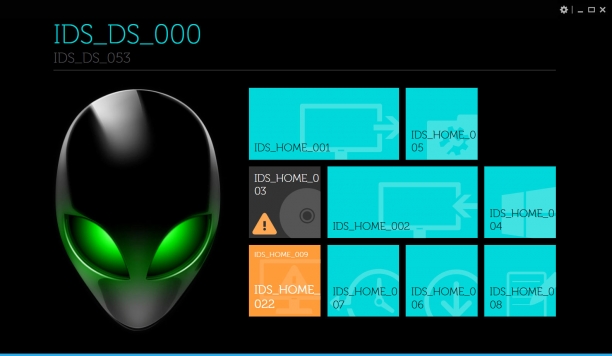
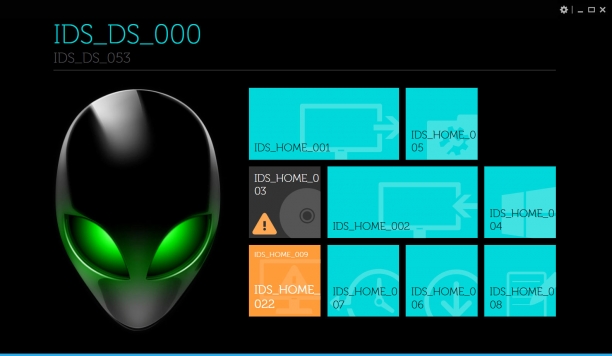
One problem that I noticed since upgrading to Windows 8 was the new versions of Dell Backup & Recovery and AlienRespawn have a strange issue where by the text in the application simply consists of tokens like IDS_DS_000 all over the place rather than the correct English text being displayed. What could cause this issue? Was my recovery partition buggered? Did the software somehow get corrupted in the Windows 8 upgrade? Its actually none of those, find out what the problem was and the solution by reading more.
Read more →
Saturday July 13th 2013
at 9:44 AM
SSL should be something everyone should be aware of on the internet. Even if you don’t know what it stands for (Secure Socket Layer by the way), everyone should at least recognise the basic icons like the green padlock or general padlock icon. You’ll often find it on online banking/e-commerce websites, your browser will be letting you know the website is genuine and your OK to punch your lovely personal details into it. Well WordPress has a dashboard and login system, which can go over SSL. Here’s a quick way of making that happen.
This guide assumes you have a valid SSL certificate already setup
In your wp-config.php file find the comment line:
/* That's all, stop editing! Happy blogging. */
Immediately before that line add the following:
/**
* SSL for Login and Admin
*/
define('FORCE_SSL_ADMIN', true);
This will then force SSL on the dashboard and logins! You’ll find general port 80 requests to /wp-admin and /wp-login.php will get redirected automatically. Much more secure than your password going across in plain text. Because you know the NSA and PRISM probably have your connection to your ISP tapped… Woops probably said too much.